Web Design Company in Mumbai, India – Devki Infotech India Pvt. Ltd.
Web Design Company in Mumbai, India – Devki Infotech India Pvt. Ltd.
With our strategic website design tailored to propel your business growth online. The talented team at Devki Infotech creates aesthetically attractive websites that are packed with features to boost your online visibility and propel your business forward.


Here are some key components typically included in web design:
Layout: The arrangement of elements such as text, images, and multimedia on a web page. A well-organized layout ensures that content is presented in a clear and logical manner.
Color Scheme: The selection of colors used throughout the website, including backgrounds, text, buttons, and other elements. A cohesive color scheme enhances visual appeal and reinforces brand identity.
Typography: The choice of fonts and typography styles for text content on the website. Typography affects readability and can convey the tone and personality of the brand.
Graphics and Images: The use of graphics, illustrations, photographs, and other visual elements to enhance the aesthetic appeal and communicate information effectively.
Navigation: The process of creating and putting into use menus and links that make it simple for visitors to navigate between the many pages and areas of a website. A good user experience depends on intuitive navigation.
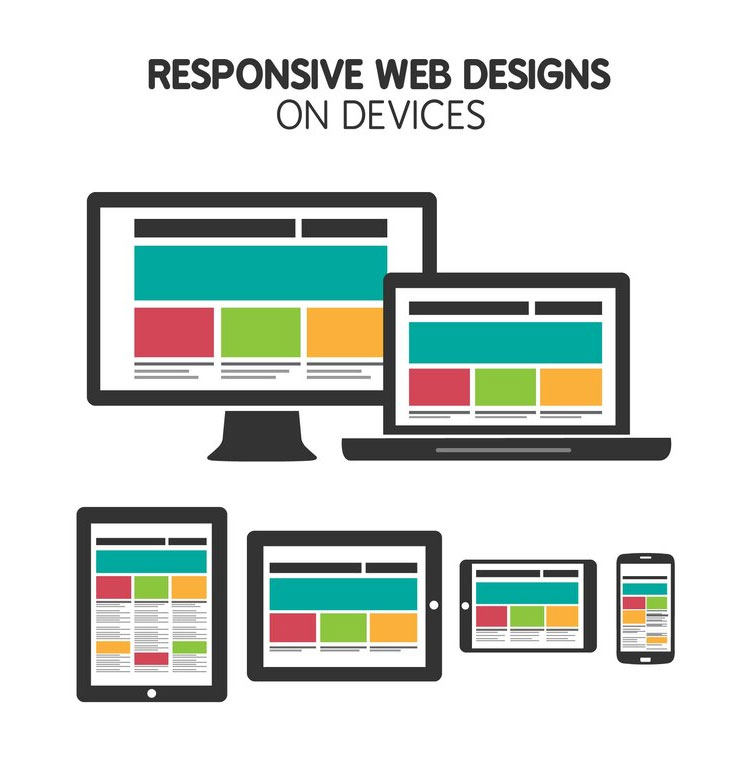
Designing with responsiveness: Creating responsive website designs that work on a range of screen sizes and devices, providing a unified and optimal user experience on PCs, laptops, tablets, and smartphones.
Interactive Elements: Incorporating interactive elements such as buttons, forms, sliders, and animations to engage users and encourage interaction with the website.
Accessibility: Ensuring that the website is accessible to users with disabilities by following accessibility guidelines and providing alternative text for images, keyboard navigation options, and other accessibility features.
Loading Speed and Performance: Optimizing the website’s performance to ensure fast loading times and smooth user experience. This includes optimizing images, minimizing HTTP requests, and using caching techniques.
User Experience (UX) Design: Considering the overall experience of users when interacting with the website, including usability, efficiency, and satisfaction. UX design focuses on understanding user behaviors and needs to create a seamless and enjoyable experience.
These components, along with other aspects such as branding, content strategy, and search engine optimization (SEO), play a crucial role in web design and contribute to the overall success of a website.
The World Wide Web Consortium (W3C) provides guidelines and standards for web design and development to ensure interoperability and accessibility across different platforms and devices. Some of the key guidelines and recommendations from the W3C include:
Guidelines for Web Content Accessibility (WCAG): offer suggestions for improving the usability of web content for those with impairments.
HTML and CSS Specifications: The W3C publishes specifications for HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets), the core technologies used in web development. These specifications define the syntax, structure, and behavior of web documents, ensuring consistency and interoperability across different browsers and devices.
Web Accessibility Initiative (WAI): WAI develops resources and guidelines to promote accessibility in web technologies. In addition to WCAG, WAI provides resources such as the Authoring Tool Accessibility Guidelines (ATAG) for web authoring tools and the User Agent Accessibility Guidelines (UAAG) for web browsers and media players.
Mobile Web Best Practices: W3C’s Mobile Web Best Practices Working Group develops guidelines and best practices for creating mobile-friendly websites. These recommendations cover aspects such as responsive design, touch-friendly navigation, and optimizing performance for mobile devices.
Internationalization (i18n) and Localization (l10n) Guidelines: W3C provides guidance on designing websites that support multiple languages, cultures, and writing systems. This includes recommendations for character encoding, language markup, and support for bidirectional text.
Semantic Web Standards: W3C promotes the use of semantic web technologies such as RDF (Resource Description Framework) and OWL (Web Ontology Language) to enhance the interoperability and meaning of web content, enabling better search, integration, and automation of data.
By following these guidelines and standards from the W3C, web designers and developers can create websites that are accessible, interoperable, and future-proof, contributing to a more inclusive and user-friendly web experience for all users.

Framing websites with interactive elements and content that can change based on user input or other factors. It’s ideal for applications, e-commerce sites and content-heavy platforms requiring real-time updates.
Leverages the versatile WordPress platform to create dynamic, easily manageable websites. With its user-friendly interface and extensive plugin ecosystem.
Creating websites with fixed content and layout, utilizing HTML for structure and CSS for styling. It’s an efficient approach for simple websites that don’t require frequent updates or dynamic functionality.
Website design condenses all essential information onto a single, scrollable webpage, providing a streamlined user experience. It’s a minimalist approach ideal for showcasing portfolios.

Crafting websites that seamlessly adapt to different screen sizes and devices.
Tailored website solutions to meet unique business requirements and brand identities.
Creating user-friendly online stores with secure payment gateways and intuitive navigation.
Web hosting services are like renting space on a server where your website files are stored .
Dynamic, scalable, and visually appealing websites, tailored to meet specific business needs and objectives.
Providing ongoing maintenance and support services to ensure websites remain functional and up-to-date.
Secure Your Corner of the Web with Effortless Domain Registration.
Boost Your Visibility, Dominate Google Search Results with Our SEO Solutions
Ensuring your online presence remains secure and up-to-date with innovative solutions.
Design a web page effectively by planning layout, choosing colors and fonts, creating visual elements, and coding using HTML and CSS.
Web designer salaries vary by location, experience, and employer. The median annual wage is around $77,000 as of 2020.
To become a web designer, pursue formal education, gain practical experience, and continuously learn design tools and technologies.
Web designers create visually appealing website layouts using graphics, typography, and navigation elements to enhance user experience.
Yes, web design involves coding using HTML, CSS, and sometimes JavaScript to structure and style web pages.
Responsive web design ensures websites adapt to different devices and screen sizes by using flexible layouts and media queries.
Learn web design through online courses, tutorials, practice coding, and seeking feedback from peers and mentors.
Yes, web design offers growth opportunities, job stability, and the chance to work on diverse projects in various industries.
Yes, web design focuses on visual aspects while front-end development involves implementing designs using HTML, CSS, and JavaScript.
UI design is a subset of web design, focusing on designing interface elements to enhance usability and user experience.
CMS stands for Content Management System, allowing users to create, manage, and publish digital content on websites.